Stylesheet in HTML Assignment Help
In HTML, the Cascading Style Sheet (CSS) defines the presentation of a document on the screen
It offers an easy and convenient arrangement to define different attributes for HTML tags. Using this, a variety of styles can be incorporated for HTML elements.
Every property has a name and its value which is separated by colon (:) and every property is separated by (;) semi colon
In HTML, CSS can be represented in 3 ways
Inline Style Sheet: It is defined in the same line of HTML element using style attribute
Internal Style Sheet: It is defined in header section of HTML document using <style> tag
External Style Sheet: It is defined in a separate .css file and imported in a HTML document using HTML <link> tag
Inline Style Sheet:
To offer more style to a particular HTML element, inline css can be employed.
Stylesheet in HTML Assignment Help Through Online Tutoring and Guided Sessions at MyAssignmentHelp
It is specified using style attribute of the particular HTML element
The rules defined in inline css will be overridden by external css
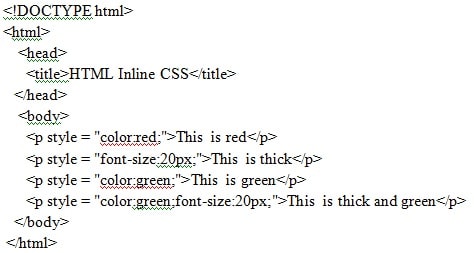
Example

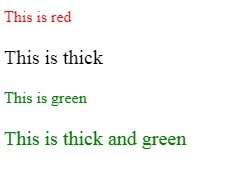
Output

Internal Style Sheet
To offer more style to a particular document, Internal css can be employed.
It is specified using <style> tag in a HTML document
The rules defined in internal css overrides the rules defined in an external css
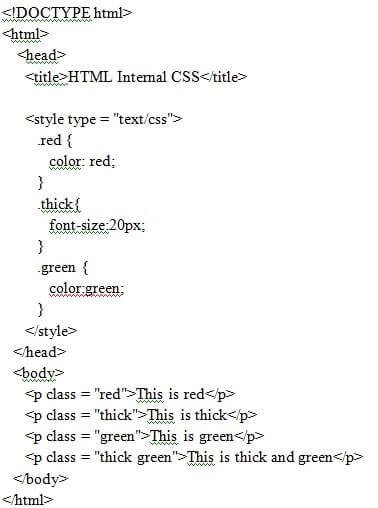
Example

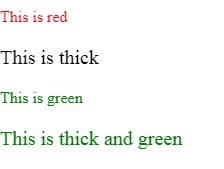
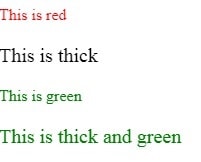
Output

External Style Sheet
To offer more style to a various pages, External css can be employed.
It is specified in a separate document with the extensions .css
The content of .css file is employed in HTML file using <link> tag
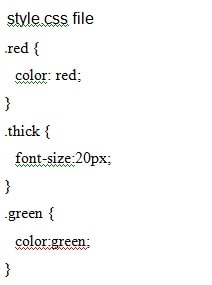
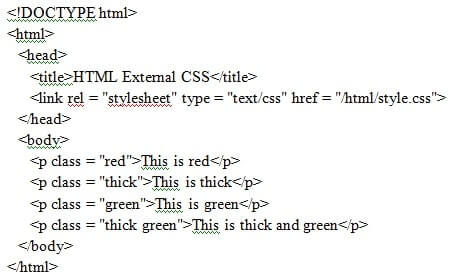
Example


Output