Lists in HTML Assignment Help
In HTML, information can be represented as lists which can be mentioned as
ordered list < ol> for representing in terms of numbers
unordered list < ul> for representing in terms of plain bullets and
definition list < dl> for representing like dictionary
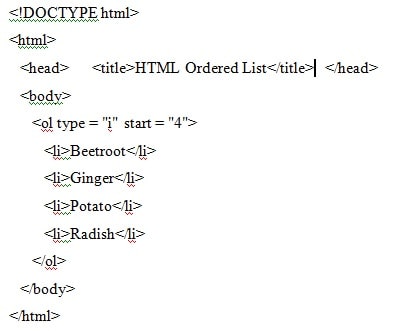
Ordered Lists
To represent items in terms of number form< ol>tag is employed. It starts with 1 and increased by 1. The list elements are denoted by < li> tag
< ol> tag has type attribute. Its options are
- 1
- I
- i
- A
- a
< ol> tag has one more attribute which is start. It is employed to denote beginning point of numbering
e.g.
< ol type=”1” start=”4”>
Example

Output

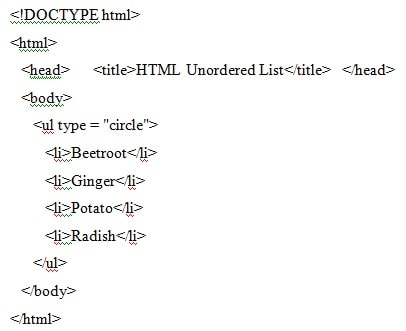
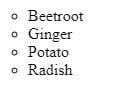
Unordered List
To represent items in terms of bullets form < ul> tag is employed. It has no sequence or order. The list elements are denoted by < li> tag
< ul> tag has type attribute. Its options are
- square
- disc
- circle
Example

Output

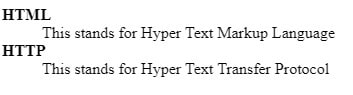
Definition List
In this type list are linked like a dictionary. Its a perecr way to represent a content of name and value pair. It employs the following tags
<dl> to define beginning of a list
<dt> to mention a term
<dd> denotes definition of a term
</dl> denotes list end
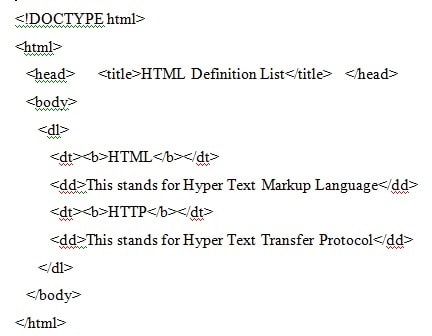
Example

Output