Attributes in HTML Assignment Help
The attributes in Html tags are considered as additional bits of information. The is resided inside html element which is employed to specify the feature of a html tag. It comes in a pair i.e. name and a value. The name is the property
{`
e.g.
In < p align= “left”> tag the name of the attribute is align and its value is left which should be in double quotes, it aligns the paragraph content on the left side. the value can be left or center or right. The attribute and attribute values are case sensitive
Core Attributes
The underlying attributes are considered as core attributes. It is majorly represented in all html elements
id, title, classNameand style
id attribute is employed to identify the html element uniquely
e.g
< p id=”one”> Something < /p>
title attribute is employed to specify title to a html element.
It helps to show a tooltip once cursor is placed on the element
e.g
< h2 title = “Hello”> Heading 2 with title attribute < /h2>
classNameattribute is employed to link an element with a style sheet and represents element class
Its value is a space separated collection of classNamenames
e.g.
className= class_nam1 class_name2 class_name3
style attribute permits to represent Cascading Style Sheet rules in the element
e.g.
< p style = "font-family:arial; color:#FF0000;">Some text...< /p>
`}
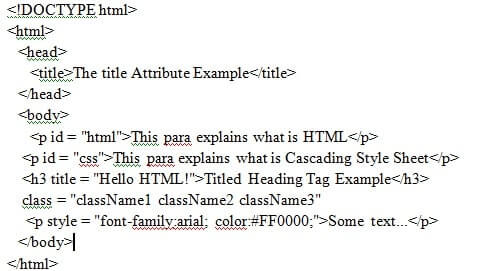
Example

Output