Cascading Style Sheet(CSS) Assignment Help
Basics of CSS
Css stands for cascading style sheets which is used to describe the presentation document written in languages like html and xml and so on which are markup languages mostly it is used to visual representation of the web pages with the interface written in language like HTML and XHTML. It is a cornerstone technology which is used by many websites to create visually engaging sites. CSS designed separates the document content to its presentation including the aspects such as layout and colors, separation of the page improves its accessibility provide more flexibility.
Benefits of CSS
First and most important benefit is it is easy to learn and produce better code accessibility and clean also so that you can easily apply those style sheet in your HTML file. By using its modularizes your website is better than the way the programmer doing it so by using code. CSS is the new standard and in trend from the several years. It is totally different from HTML structure and provide easier way to maintain and update the file. It would also provide greater consistency in designing any style sheet and support more information options with the lightweight code. CSS file type is faster to download as compared to others. By using these kind of files you can also get search engine optimization benefits and provide greater accessibility.

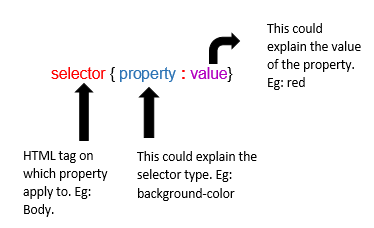
Basic CSS syntax

Inline style sheet
Inline style sheet use html “style” attribute which allow css as per tag basis
{`
<body style="background-color: #FF0000;">
<This is a red page>
</body>
`}
Internal style sheet
Internal(the tag style)If one single page have a unique style internal style sheet can be use it is defined in the <style>element under the <head>tag
{`
<style type="text/css">
body {background-color: #FF0000;}
</style>`}
Classes and IDs in CSS
Basically CSS selectors are used to find HTML elements and that element should be based on element name, id, class and so on.
Id selector: It uses the Id attribute of an HTML element for which specific element we are selected. If you want to use a single or unique element id selector is used with the hash(#) character followed by the id. Id cannot be start with a number.Example show the HTML element with id para.{`#para{
text-align: left;
color: blue;
}`}
Class selector: It selects the element specifies with the class attribute. To select an element of any class it followed by the period(.) attribute with the name of the class. Example: All HTML element with class “magicebox” will be center aligned and color red.
{`.magicbox{
text-align: center;
color: red;
}`}
Css float Property
This property is used to wrap text around image or vice-versa it also specifies whether or not an element should float in other words we can say to taken element from the normal flow and placed into the container. We can also use overflow and auto property of float when an element is taller than containing one. Example show the float of an image
{`image{
float: right;
margin: 0 0 10px 10px;
}`}
Positioning in CSS
It defines the type of positioning methods that we can use for an element. They are of four types:
- static This property tells that it will not positioned in any special way, it should always be according to normal page. Eg: div is static
{`div.static {
position: static;
border: 3px solid #73AD21;
}`}
{`div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}`}
{`div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}`}

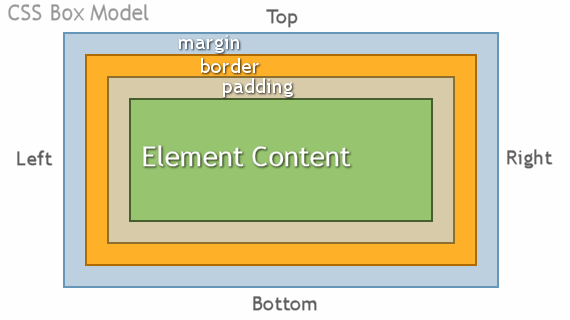
CSS Margins
There are 4 properties for specifying the margin of any element.
- margin-top
- margin-right
- margin-bottom
- margin-left
- auto: in this value browser of the web page calculates the margin.
- length: specify in px, pt, cm and generally in px only.
- Inherit: inherit from the parent margin.
In the same manner like top, right, bottom and left any element margin has to be specify. Each property can have the following values:
CSS links
It can be of different way to the different element. Css linked styled with any of the css property like color, font-family, background, etc. It can se styled according to what state they are in, css links categorize in 4 states
- link a state with only “link” is the link which is normal and unvisited.
- visited visited link is the link that user has visited.
- hover a link with the user mouse over and on it. Called as hover link
- active a link that moment is clicked is called active link
{`Here "a" specify link name
/* unvisited link */
a:link {
color: red;
}
/* visited link */
a:visited {
color: green;
}
/* mouse over link */
a:hover {
color: hotpink;
}
/* selected link */
a:active {
color: blue;
}`}
External(Link to a style sheet)
In this style sheet an external file with the .css extension are added to the web server or hard disk. The link is create from html document with the extension .htm to the style sheet with the .css extension. The path to our style sheet is indicated by using href tag and all the line of code must be inserted into the head section of the html page.See the example for the same.
{`
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="/style/style.css" />
</head>
<body>
`}
To get help in your CSS Projects Contact Us
- Margins
- Borders
- Comments
- Padding
- Fonts
- lists
- Tables
- BoxModels
- Framework
- Videos
- images
- Gridview
- Media Queries
- Viewport
- Gradients
- Shadows
- 2D Transform
- 3D Transform
- Filters
- Rounded Corners


