HTML Forms | HTML Assignment Help
In HTML, Forms play a vital role in collecting information from clients through controls
e.g. client registering process gets username, password, etc.,
It is employed to get input from user and post it to back end applications like ASP, PHP, CGI, JSP, etc., It processes the business logic within the application
The various controls are text fields, button, text area, list box, radio button, check boxes, etc.,
<form> tag is employed to generate HTML form
Syntax
<form action= “filename” method = “Get | Post”>
Form controls
</form>
The <form> tag attributes are
action to specify back end script file
method to specify the way of uploading data
target to specify where the script is to be shown
enctype to specify the encoding type
Controls of HTML Form
The various form controls available are listed beneath
- Input Text Field
- File Select boxes
- checkboxes
- select boxes
- Radio Boxes
- Hidden Controls
- Buttons
- Submit and Reset Button
Input Text Field Controls
It has 3 forms. They are
Single line input text - to get one line input from user. <input> tag is employed. Its attributes are type, name, size, value, maxlength
Password - to get password from user which is represented as masked character.<input> tag is employed. Its attributes are type, name, size, value, maxlength
Multiline input Text - to get multi line input from user. <textarea> tag is employed. Its attributes are name, rows and cols
Select Box
It is also termed as drop down list box which offers list of options. The user can pick one or more options. It is created using <select> tag. Its attributes are name, size, multiple
Checkbox
It is employed to choose more than one option is to be chosen. It is created using <input> tag and type as checkbox. Its attributes are type, name, value, checked
Radio Button
It is employed to choose only one option out of many options. It is created using <input> tag and type as radio. Its attributes are type, name, value, checked
File Upload
To upload a file by the user in a web page, this control is employed. It is created using <input> tag and type as file. Its attributes are name and accept
Button
To click a button to perform an action, clickable buttons are employed. It is created using <input> tag and type as button. Its type attributes are submit, reset, button, image
Hidden Form Controls
To hide data inside a page, this control is employed. It hides inside the code and it won’t appear on the actual page
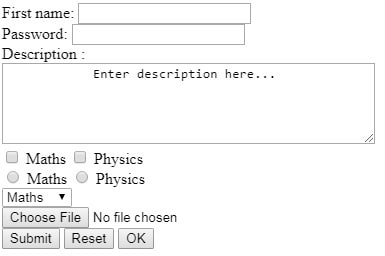
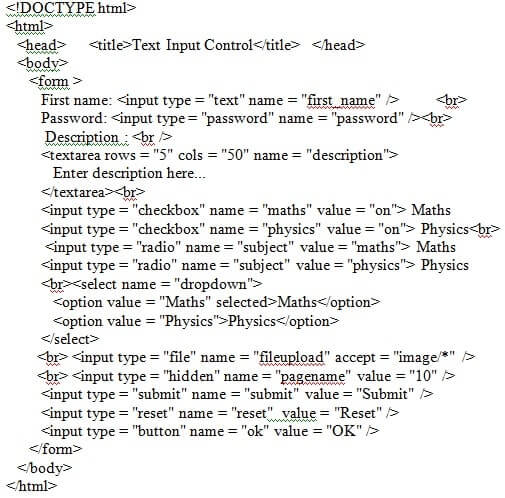
Example

Output