AngularJS Assignment Help
It is a open-source web application framework which maintained a community of individual developers and mainly to the Google to give direction to many of the developers to make single-page application. The main motive is to simplify the development and the testing by providing MVC framework on the client-side along with the components to make rich internet application. To start up with the AngularJS library first you have to start with the HTML page with its custom tag attribute then it interprets those attributes as directives to bind input and output to model that is further represented by JavaScript variables. Its frontend part is MEAN stack and at the runtime its together with the Node.js and MongoDB database.
Simple Hello World App

Before we start with the HelloWorld application lets first take a look on the AngularJS important parts:
- ng-app: This directive links an AngularJS application to HTML.
- ng-model: This binds the values of AngularJS data to HTML input controls.
- ng-bind: This directive binds AngularJS Application data to HTML tags.
Steps to create AngularJS Application
- Step 1:Load Framework by using <Script> tag
- Step 2: Define Application using ng-app directive
{`...`} - Step 3: Define Model using ng-model directive
{`Enter your Name:
`} - Step 4: Bind the model by using ng-bind directive
{`Hello !
`}
Angular Expressions
The main purpose of AngularJS is to binds data to HTML by using expressions ng-bind directive. Its written in the double braces Expression and the data output exactly next to the expression they are much like javascript expression can contain literals, operators, variables. The very first directive is ng-app in expression that identify the code. eg:
{` 'Hello ' + name + '!'`}
In this 'Hello ' + name + '!' is an expression.
There are many ways by which we can use angular expression.
Using Numbers
Expense on Books : cost * quantity Rs
Using Object
Roll No: student.rollno
Using Array
Marks(Math): marks[3]
Abstracting the Controller into a Module
Module is basically for defining an application it is behave like an container which contain different part of an application and it is a container for application controller which is always belong to module.
Create a simple module by using angular.module function.
{`
...
`}
Here "firstApp" refers to the html element in which application is run now you can add further components to it if you want.

Adding a Controller by using ng-controller directive
{`
firstName + " " + lastName
`}
NOTE: it is common in AngularJS to put module and controllers in single javascript file as in the above example “firstapp.js ” is an application module and mycntrl.js contain the controller.
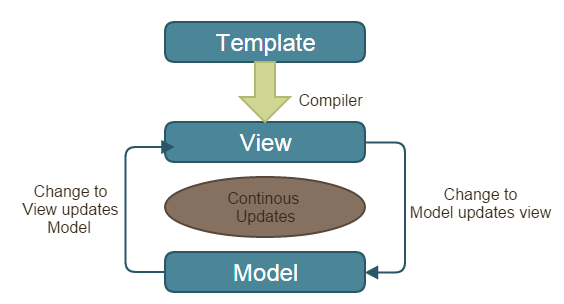
Data Binding
It is the most powerful as well as useful feature among all the development technologies. Basically, it is the process to fill the gap between view and business logic of the application. There are two ways by which we can do Data binding.
One-way: In this value is take from the data model and inserted into your HTML element you cannot update model in this way of data binding and there are some predefined data binding directives.
- ng-bind :It binds the inner text property of HTML element.
- ng-bind-template: It is similar to the ng-bind directive but use for multiple template.
- ng-non-bindable:Declares a region of content for which data binding will be skipped.
- ng-bind-html: Creates data bindings by using the inner HTML property of an element.
- ng-model: It creates a two-way Data Binding
Two-way: OfAssignment it is better than one-way and this way is used when the model changes and the view reflect the change. It is applied to only those elements that allow the user to provide it data value(in forms of input, text area, and select elements).AngularJS is created with ng-model directive.
Using ng-show, ng-hide, and ng-if
User usually wondered how these all came into existence and what is the major difference because they all have same behaviour according to user concern. In case the condition evaluates to false both ng-show and ng-if receive a condition and hide the directive’s element.ng-hide is the sibling of ng-show which toggle the appearance of the element. And ng-if removes the element when the condition is false and when the condition is true it add element that only.
Form submission
Form in AngularJS is a collection of input controls having some HTML controls like input elements , select elements, button element and textarea element and HTML form group all the HTML controls together.
ngSubmit: it enables to bind angular expression to onsubmit events additionally it prevents default actions like sending request to server but still it loading the current page only.
To get help in your AngularJS project Conatct us.
To know about JavaScipt Click here
Related Reads of AngularJS
- Angular Filters
- Angular Tables
- Angular DOMS
- Angular Events
- Angular API's
- Angular Scopes


